
Google搜尋引擎已經支援新的AMP HTML加速技術(AMP:Accelarated Mobile Pages,行動裝置加速頁面),能將符合AMP標準的網頁在搜尋結果中以飛也的速度顯示。
AMP HTML標準簡單的說明就是以AMP JS程式庫以更快速的方式將網頁顯示在行動裝置上,而Google建置了AMP的快取,能預先將符合的網頁儲存,包含網頁的文字內容、圖片及JavaScript檔案,在使用者點擊連結開啟網頁時以幾乎『秒開』的速度開啟該網頁(HTTP2.0)。
Google官方說法

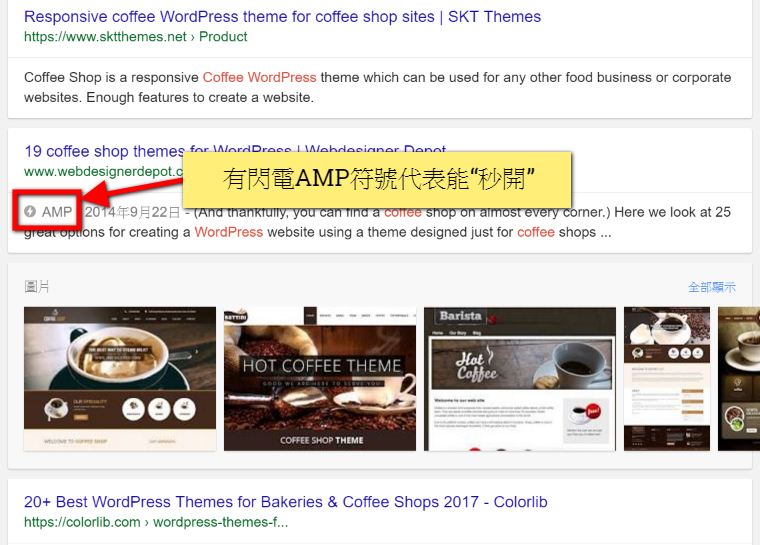
在Google搜尋結果中,只要網頁連結前有“AMP”的閃電符號,那就代表Google已將該網頁的AMP版本預存在快取中,所以能將AMP網頁內容以更快速的方式呈現出來。
到此為止,您應該能意識到這個機制的重要性:
1. 只要製作符合AMP標準的網頁,就能達到行動裝置加速開啟的效果。
2. 在搜尋引擎結果中,能加速開啟內容,無非是加速了商機的到來。
趕緊著手改裝網頁吧!
標準的範本
符合AMP HTML標準的網頁,應符合下列的結構:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>檢視升級HTML步驟
按照每個AMP元件的標準,自己動手作就能將網頁升級成快人一等的速度。
以 < !doctype html>作為開頭
這行是必要的,而且要放在網頁原始碼開頭。
<!doctype html>< html>
html標籤要符合 < html ⚡> 標籤或 < html amp>格式,二者取其一即可。
<html amp='amp'>緊接在< head>後要接這3行
檢查一下網頁原始碼,確實加入這3行。
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async src="https://cdn.ampproject.org/v0.js"></script>網址別名 Cononcial
網址別名(Cononcial URL)標籤也是必要條件之一,例如:http://mydomain.com.tw/post-meta-url.html是指向http://mydomain.com.tw/post-url.html,那麼就該加入這行:
<link expr:href='http://mydomain.com.tw/post-meta-url.html' rel='canonical'>在< /head>結束之前加入的程式碼
在< /head>之前加入這段,如下:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>置換img標籤
所有圖片html標籤都要改成< amp-img>, 例如:
<amp-img src="AmpImage.jpg" alt="amp-img" height="500" width="500"></amp-img>檢測方法
Google Chrome 瀏覽器
在網址後加上“#development=1“, 例如:http://mydomain.com.tw#development=1,接著再開啟Chrome的開發者工具(Ctrl+Shil+I)即可檢測是否有錯誤發生。
AMP線上檢測工具
訪問AMP線上工具,輸入網頁URL再按下檢測按鈕即可。
AMP語法概要
< amp-img>標籤寫法
<img srcset="uswnt-480.jpg 480w,
uswnt-640.jpg 640w,
uswnt-960.jpg 960w,
uswnt-1280.jpg 1280w"
sizes="(max-width: 400px) 100vw,
(max-width: 960px) 75vw,
640px"
src="uswnt-640.jpg" alt="USWNT World Cup victory">vw viewport width
原始預設圖片檔名:*uswnt-640.jpg,但有其它4個適應式的大小尺寸:
1. uswnt-480.jpg
2. uswnt-640.jpg
3. uswnt-960.jpg
4. uswnt-1280.jpg
一共準備了五種規格。
- 規則1. 瀏覽器的網頁顯示規模(viewport)在400 pixels以下,圖片顯示大小為:100%。
- 規則2. viewport 介於400 pixels ~ 960 pixels之間,圖片顯示大小為:75%。
- 3.舉例:
如果瀏覽器的viewport大小為:600 pixels(符合規則2),所以圖片比例應為:75%,那麼瀏覽器就會試著去找寬度為450 pixels的圖片。
問題是並沒有這張規格的圖片,所以只好往上(更大)規格找到「最接近450 pixnels」的圖片(即:1. uswnt-480.jpg)。
而若是在Retina顯示器的DPR值為2的情況,當然要乘以2,也就是要找900 pixels的圖片,同理可證,答案應是顯示:3. uswnt-960.jpg
原文出處
自訂style-sheet
自訂css樣式表,必需遵照以下寫法,與以往不同的是要在styel後面加上amp-custom
<style amp-custom>
/*自訂內容寫在這裡*/
</style>
EmoticonEmoticon